웹 사이트를 제작 할 때, float: left로 둔 속성들에 대해 빈공간이 생기는 걸 볼 수 있다.
HTML을 처음 시도한다면 아래와 같은 코드를 입력했을 때, 빈공간이 없어야 한다고 생각할 수 있다.
#p-wrapper{
float: left;
background-color: #f1cc82;
}
.p-tag{
display: inline-block;
background-color: #ccc;
}<div id="p-wrapper">
<p class="p-tag">너</p>
<p class="p-tag">와</p>
<p class="p-tag">나</p>
</div>
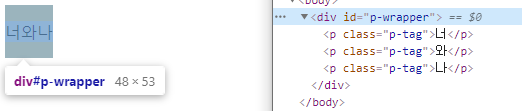
그럼에도 불구하고 위 사진처럼 너 와 나 사이에 공간이 생기는걸 볼 수 있는데, 이는 버그가 아니라 HTML 문서에서 줄바꿈이 인식되어 공간이 발생한 것이다. 즉 이를 해결하기 위해서는 빈공간에 대한 사이즈를 줄여야 하는데, 다음과 같은 방법이 있다.
1. <p> 태그를 작성하면서 엔터(줄바꿈)을 하지 않는다.
2. p-wrapper내부에 있는 공간을 인식하는 것 이기 때문에, p-wrapper내의 글자 크기를 줄인다.
3. <p>태그의 닫힘 문자를 건너뛴다. (</p>를 쓰지 않는다. 이는 문제가 될 수 있어서 비추천...)
1번은 다음과 같다.
<div id="p-wrapper">
<p class="p-tag">너</p><p class="p-tag">와</p><p class="p-tag">나</p>
</div>그러나 이 역시 p태그의 요소와 내용이 간결하기 때문에 보기 쉽지만, 클래스가 여러 개 들어가거나, 내용이 길어질 경우 꽤 tricky 해질 수 있기 때문에 비추천 한다.
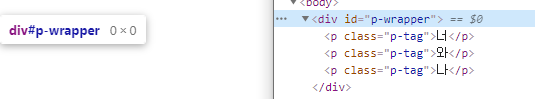
그래서 내가 주로 사용하는 방법은 2번 방법이다. css에서 p-wrapper의 글자 크기(줄바꿈을 없애기 위해)를 0으로 설정하고, p-wrapper내에 직접적인 글자를 작성하지 않는 것이다.
#p-wrapper{
float: left;
background-color: #f1cc82;
font-size: 0; /* 여기서 p-wrapper의 글자를 지우고 */
}
.p-tag{
display: inline-block;
background-color: #ccc;
font-size: 16px; /* 여기서 p tag의 글자 크기를 설정한다. */
}만약 p-tag에서 font-size를 지정해주지 않으면, 다음과 같은 문제가 발생할 수 있으니, 꼭 p-wrapper 내부의 어떤 요소에 글자를 작성한다면, 해당 요소의 css에서 글자 크기를 반드시 지정해 줘야 한다.

정상적으로 모든 요소에 글자 크기 설정을 진행하고 나면, 아래와 같이 빈 공간이 사라진 채로 요소를 붙일 수 있다.

'웹서버 > Web' 카테고리의 다른 글
| [RESTful API 설계하기] 4. RESTful API 데이터 생성 POST Method (0) | 2021.11.27 |
|---|---|
| [RESTful API 설계하기] 3. RESTful API 데이터 조회 GET Method (0) | 2021.11.19 |
| [RESTful API 설계하기] 2. RESTful API 특징 (0) | 2021.11.16 |
| [RESTful API 설계하기] 1. RESTful과 API / RESTful API란 (0) | 2021.11.15 |